-
为handsome添加倒计时
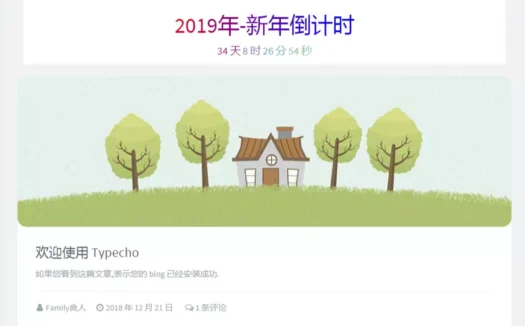
前言 今天看到其他网站倒计时代码挺好看,就扒下来修改了下样式,效果图如下 <!--倒计时开始--> <div class="gn_box"> <h1> <font color=#E80017>2</font> <font color=#D1002E>0</font> <font color…- 118
- 0
-
handsome美化教程
简介 之前购买了handsome主题,本人还是挺喜欢的,收集了一些美化代码,整理一下,留给那些有需要的小伙伴 点击特效 两个点击特效均放置于usr/themes/handsome/component/footer.php文件的<?php $this->options->bottomHtml(); ?>之上 富强、爱国等(随机字符) <!--爱国、富强等点击特效--&g…- 991
- 0
美化
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!